What is a wireframe? The most detailed process of creating a wireframe.
- Nov 07 2024
- 1 views

"You cannot build a house without laying the foundation; similarly, you cannot construct a website without a wireframe”. Indeed, you should not underestimate the importance of this element, as it plays the role of the 'skeleton' or 'foundation' in UI/UX Design.In this article, ShopOne will introduce to you the concept of Wireframe - a term that is quite popular in the design world but often misunderstood, as well as the most detailed steps to apply wireframes.1. What is Wireframe? Why should we use Wireframe?
To define
Wireframe (wireframe structure) is a tool that assists interface design and helps to complete the structure of a website. It can also be considered as a preliminary sketch before designing a website. It includes a simulated layout of components such as content and images, aiming to provide both the development team and the clients with an overall understanding and clear vision of how the elements will be arranged on the web page or application.
Wireframes help designers visualize how the website's structure will look and the user's interaction flow during usage. This requires designers to truly understand the users' needs and the problems that need to be addressed. While completing and designing a website involves many elements, using wireframes is an indispensable step before starting the web development process.
To identify “Wireframe” and “Sketch”
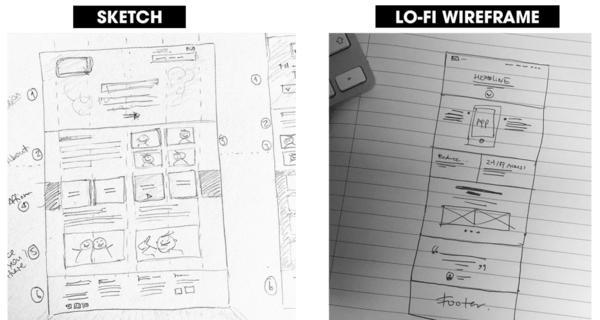
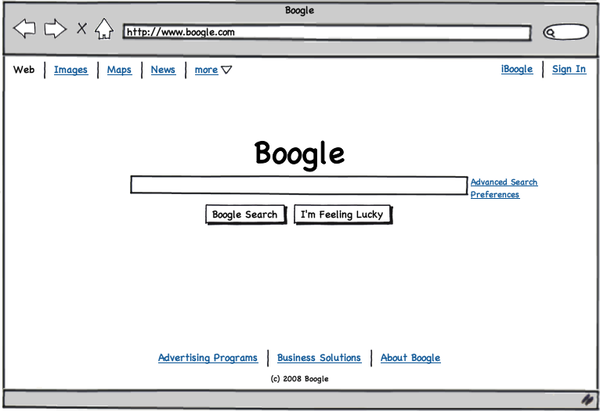
Not only beginners but many experienced professionals also often confuse Wireframe and Sketch. The illustration below will clarify how to differentiate the structure of these two tools.

Looking at the image above, we can see that Sketch is a detailed draft, outlining the positions, roles, and functions of each element in a web page. On the other hand, Wireframe is different. Wireframe focuses on sketching the main structure, major components, and key elements needed in the website's interface.
Why should we use wireframe?
There is no e-commerce business that does not need the assistance of wireframe tools when building a website. With the new and modern features that applications bring, it makes the website-building process easier and smoother. Below are some reasons why using wireframes to construct a website is beneficial:
- Displaying clear and comprehensive criteria for building a standard website.
- Enhancing attractiveness and providing a visually appealing interface for user comfort.
- Creating effective and engaging web development campaigns.
- Minimizing spelling errors.
- Making the design process professional and straightforward.
2. How many types of Wireframes?
Wireframes are divided into the following two main types:
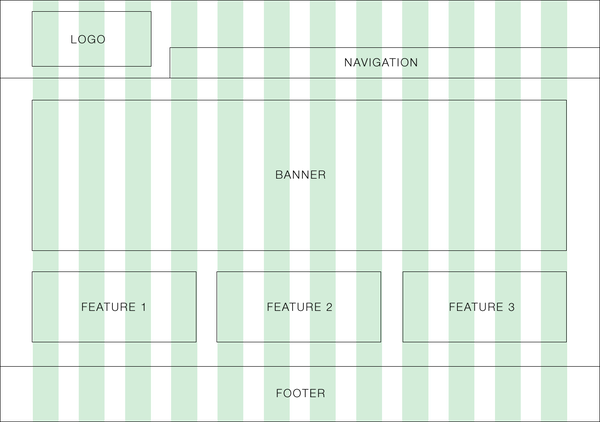
Low-fidelity wireframe:
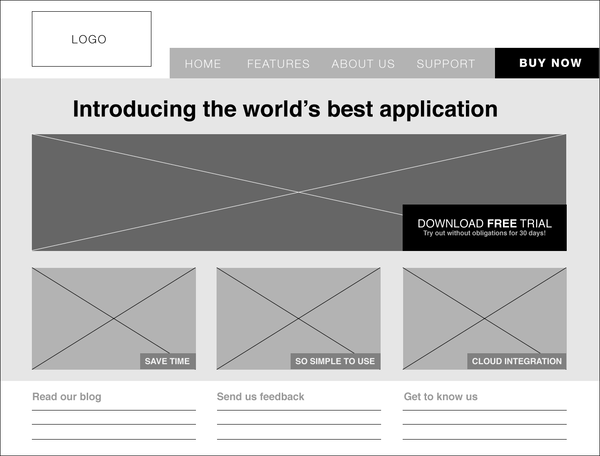
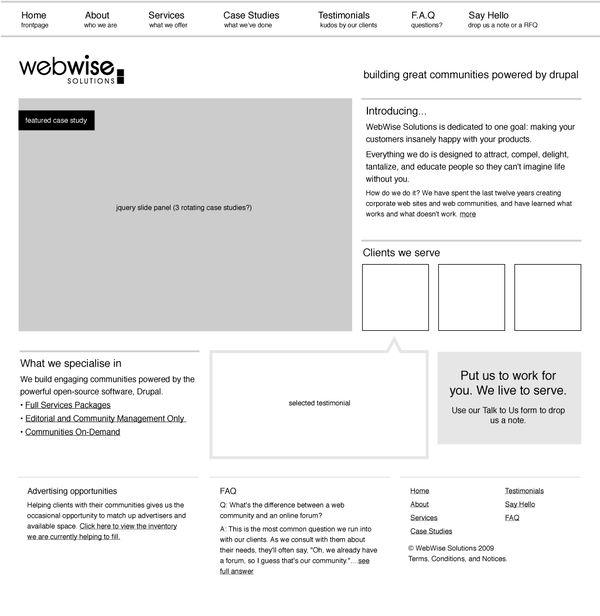
Low-fidelity wireframes are highly regarded by many users. They are rough sketches that demonstrate the basic main structures of the user interface. Typically, this type of wireframe will appear with simple lines and gray frames. They are used in a straightforward manner, providing user satisfaction.
High-fidelity wireframe:
High-fidelity wireframes are considered the final design of a project. This version of the wireframe requires various supporting tools to deliver the most complete result for users. They have a relatively high level of fidelity, encompassing elements such as typography, colors, images, and icons. Through this, users can easily recognize and learn how to navigate the website smoothly.
3. The MUST-KNOW terms related to wireframe:
To effectively use wireframes, users need to learn by heart the below technical terms:
Wireframes: These are simple illustrations aimed at representing the structure and related content of a website. This term often refers to web graphics such as lines, boxes, colors, and more.
Prototype: This is the term mentioned first when programming logic on a webpage. They are built and created using HTML/CSS, JavaScript. From here, users will have a more comprehensive view of the information and interface on the website.
Mockups: This term represents the next level from Wireframe. Mockups usually focus on visual designs. It uses distinctive graphic elements to replace unappealing color schemes, eliminating the unprofessional look of the website.
4. The most detailed wireframe-building process:
ShopOne suggests the following 9 basic steps to build an effective and detailed wireframe:
Step 1: Find inspiration and establish the main idea
You need to brainstorm and sketch out the most vague idea of your website. Imagine the things you need to accomplish with your website. Consider what you want it to contain and what purpose it should serve for you.
If you don't have much experience in this area, you can seek inspiration from high-traffic websites. By doing so, you will easily recognize the types of wireframes that designers incorporate.

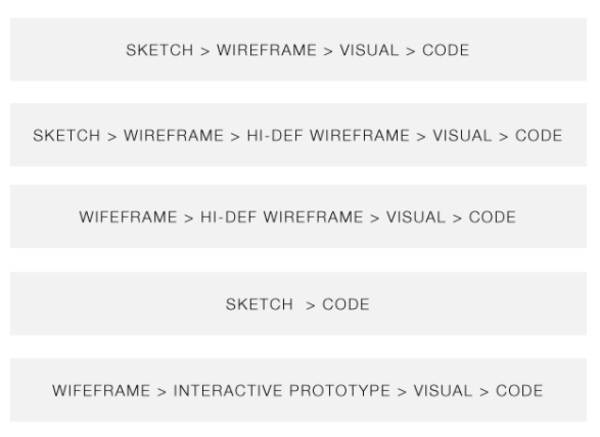
Step 2: Design the project workflow
This step is crucial to ensure the smooth execution of the project. The wireframe development process doesn't have to be restricted to a fixed template; you can be creative and design your own workflow based on your strengths and weaknesses. Customize the process to suit your specific needs and preferences.

This is also a process that you need to experiment with, examine, and evaluate to develop an effective workflow that can be applied in the future.

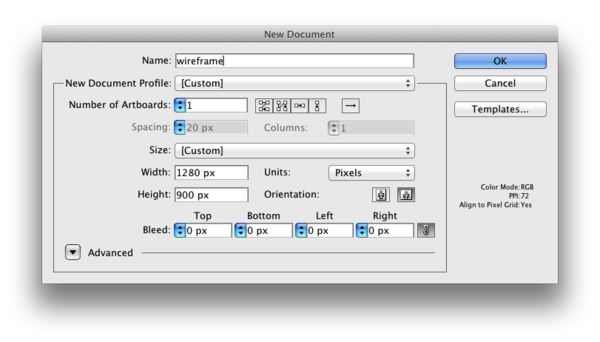
Step 3: Choosing the appropriate tools
Currently, there are many different tools available for creating wireframes, each offering various new features. However, it's essential to prioritize using tools that optimize both user experience (UX) and website interface (UI). ShopOne would like to introduce you to 5 wireframe building tools that meet all the necessary standards:
Omnigraffle: This tool is highly favored by designers on Macbook. It contains a library of components and design templates that you can reuse. These elements are contributed by various users. Additionally, Omnigraffle offers unique features such as automatic layout, object customization, graph drawing, and Smart Guide. Moreover, it includes some functionalities similar to Adobe Creative Suite. If you don't have CS synchronization, this tool is worth considering, with a price of $100, to create detailed wireframes.

Omnigraffle platform to design Wireframe
Axure: This tool has been available on Macbook for a long time. It provides excellent support for professional wireframe designs. However, it might still be relatively unfamiliar to Windows users.
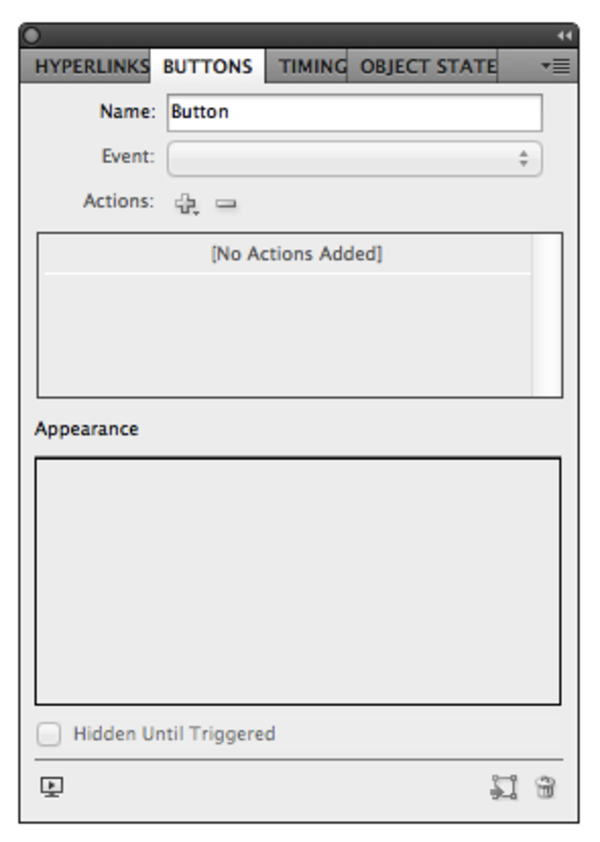
Illustrator (AI): If you are a designer, you are likely already familiar with this AI tool. It can be said that Illustrator is widely used in wireframe design. The unique features in AI offer solutions for complex requirements when creating comprehensive wireframes.
In addition, AI (Illustrator) has the ability to create files in PSD format, which is convenient for you to make necessary adjustments. These files can also be easily edited in Photoshop to control the typography of your designs.
Indesign: Indesign is a tool recommended by FPT Arena because it not only has similar features to Illustrator but also provides extensive support for design and adjustment of various typography styles. Moreover, this tool is highly effective in enhancing interactivity and standardizing the template during the wireframing process.

Indesign platform to design Wireframe
Balsamiq: This tool has been highly regarded by the design community in the recent updates. It supports creating more professional wireframe sketches. The standout feature of Balsamiq is its extensive library of resources, especially those that can be reused.

Balsamiq platform to design Wireframe
Step 4: Design a grid for the app
Setting up a Grid is one of the methods to organize and structure related elements in a wireframe. This aspect is often a priority for businesses, and they tend to prepare it in advance.

Step 5: Decide the layout
After completing Step 4, we begin to establish and determine the layout of the necessary elements on the web. A comprehensive design will bring satisfaction and delight to the users.

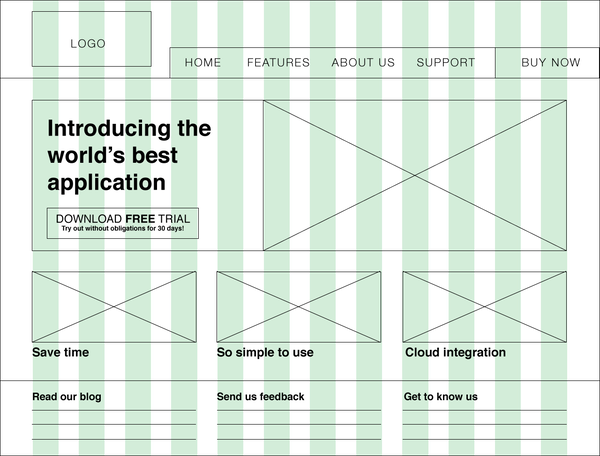
Step 6: Determine the information hierarchy with Typography.
In Step 6, you will use Typography to establish the information hierarchy that has been previously organized. Once the information is provided in full, you are supposed to evaluate and verify its accuracy. By using typography effectively, you can ensure that the wireframe presents information in a visually structured and easily comprehensible manner, making it easier to assess and validate the content provided.

Determine the information hierarchy with Typography

Arranging detailed information into respective containers or boxes
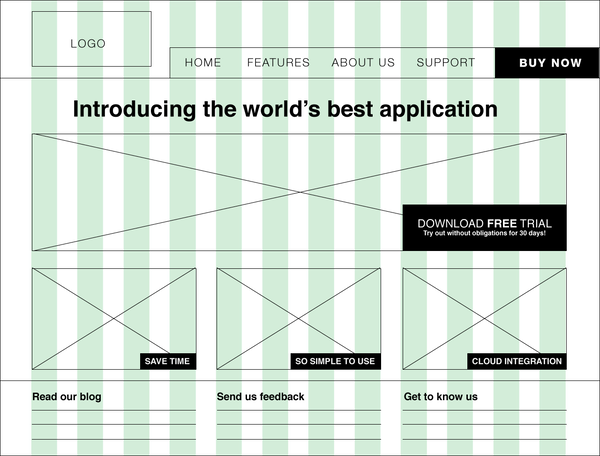
Step 7: Edit the color of gray lines
Gray color is considered the most effective tool for determining the intensity of Wireframes nowadays. Through this, we can fully utilize and maximize all the benefits that Wireframes bring.

Customizing the gray lines
Step 8: Prepare the most perfect wireframe

This step is not mandatory, but when completed, Wireframes will significantly impact the organization process and enhance your optimization effectiveness. Through detailed sketches, Wireframes will help you identify and discover any errors or elements that you haven't done perfectly.
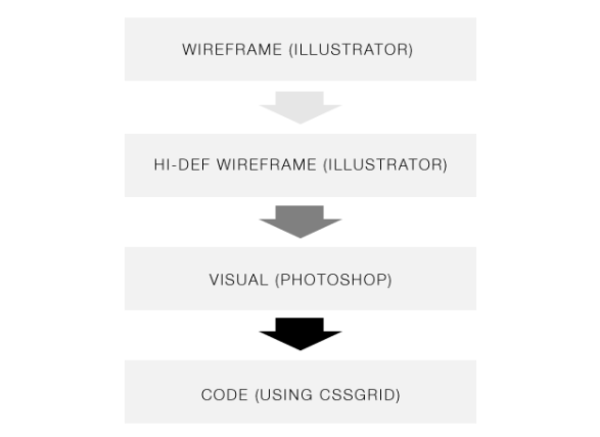
Step 9: Convert Wireframe
In this final step, you should transform the Wireframe into an interactive interface. From here, we can use and operate the website optimally. The ideal tool to consider for this task is Illustrator, as it supports exporting files in .psd format and allows for easy editing when needed.
5. The most common tools to design Wireframe:
Below are some creative platforms with highly potential resource libraries. Let's explore them together with ShopOne right below.
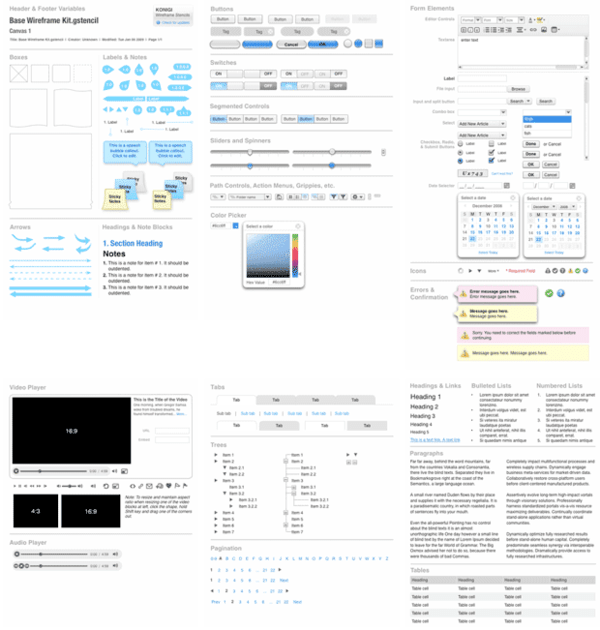
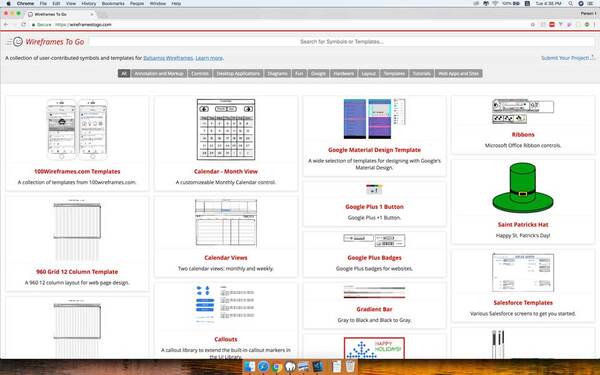
Wireframes To Go
Wireframes To Go is a design platform that contains a wide range of templates contributed to and built by the community. Here, you can find numerous user interface designs and wireframe sketches for various industries. Additionally, Wireframes To Go provides accessible documentation that you can directly access and use for your projects.

Nền tảng sáng tạo Wireframes To Go
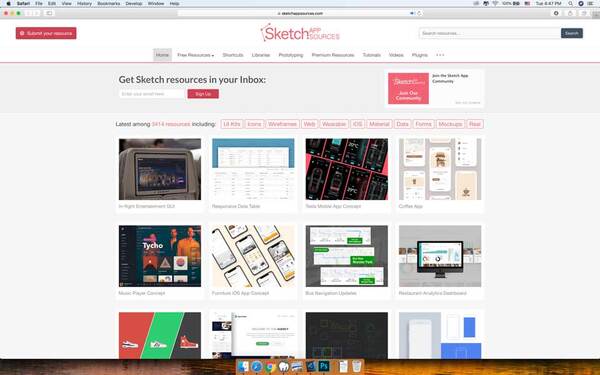
Sketch App Resources
For designers who are Mac enthusiasts, the Sketch App Resources platform is likely no stranger. Sketch is well-known for offering a wide range of resources for mobile, web, icons, and even wearable designs. It provides a vast collection of assets and tools that are highly beneficial for designing on the Sketch app.

The creative platform “Sketch App Resources”
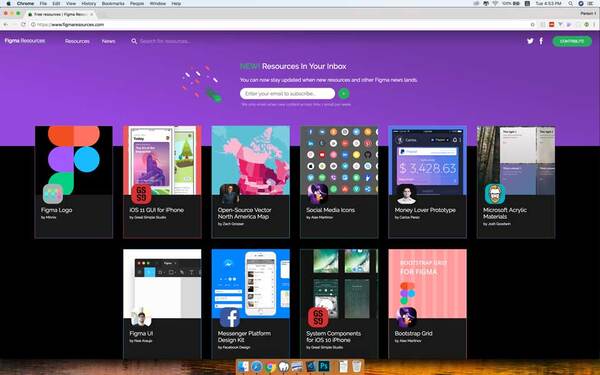
Figma Resources
Figma Resources is often referred to as the "younger sibling" of Sketch App Resources. However, this platform has several outstanding advantages. One notable feature is its simultaneous support for multiple platforms, such as Mac, Windows, web, mobile, and more.

The creative platform “Figma Resources”
I Love Wireframes
I Love Wireframes is a platform that houses a plethora of resources related to wireframes. Besides offering numerous pre-made wireframe templates contributed by users, it is also a high-quality group with the active participation of many experienced designers.
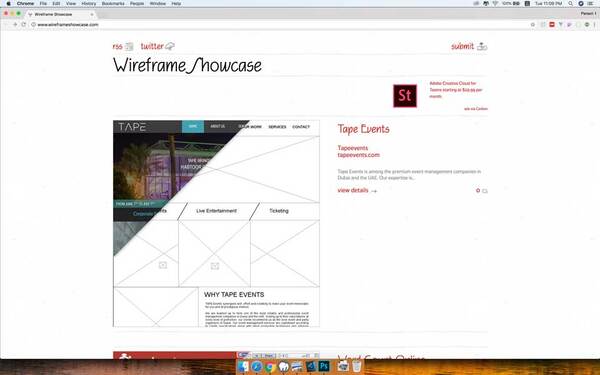
Wireframe Showcase
Similar to other wireframe building platforms, Wireframe Showcase contains numerous complete wireframe templates and various other resources. These resources are shared by users, both publicly for free and some available for purchase.

The creative platform “Wireframe Showcase”
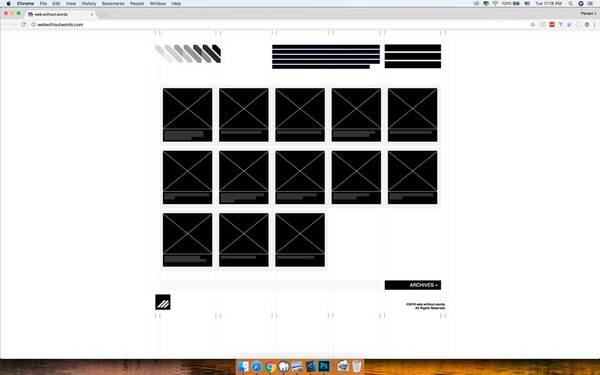
Web Without Words
Web Without Words sounds like a unique website. It presents all information and resources about wireframes in the form of symbols, without any text or images.

The creative tool “Wireframe Web Without Words”
Conclusion
Based on the evaluations in the article, the importance of wireframes for web designers, in particular, and the creative industry, in general, cannot be denied. Nowadays, businesses in Vietnam have gradually applied this tool to build websites, thus creating competitive advantages in the market.
Readers, please apply the knowledge about wireframes shared here to optimize the efficiency of your work. If you have any questions or need advice on website design, feel free to contact ShopOne for dedicated answers!

